How to Publish a Website Online from Visual Studio Code
Publishing a website online from Visual Studio Code is a straightforward process that enables developers to quickly and efficiently deploy their web applications to the internet. Visual Studio Code is a popular code editor that provides a range of features and extensions specifically designed for web development, making it an ideal choice for this task.
There are several benefits to publishing a website from Visual Studio Code. Firstly, it allows developers to work on their projects locally and then easily deploy them to a live environment, streamlining the development workflow. Additionally, Visual Studio Code provides built-in support for various web frameworks and technologies, such as HTML, CSS, JavaScript, and Node.js, enabling developers to work with their preferred tools and technologies.
To publish a website from Visual Studio Code, developers can utilize various methods, such as deploying to a web hosting provider, using a static site generator, or leveraging a cloud platform. Each method offers its own advantages and considerations, and the choice depends on the specific requirements of the project.
In summary, publishing a website online from Visual Studio Code is a convenient and efficient way for developers to deploy their web applications. With its support for different deployment methods and integration with a wide range of web technologies, Visual Studio Code has become a popular choice for web development and website publishing.
How to Publish a Website Online from Visual Studio Code
Publishing a website online from Visual Studio Code involves several key aspects that contribute to the overall process. These aspects, ranging from code editing to deployment, play crucial roles in ensuring a successful and efficient website publishing experience.
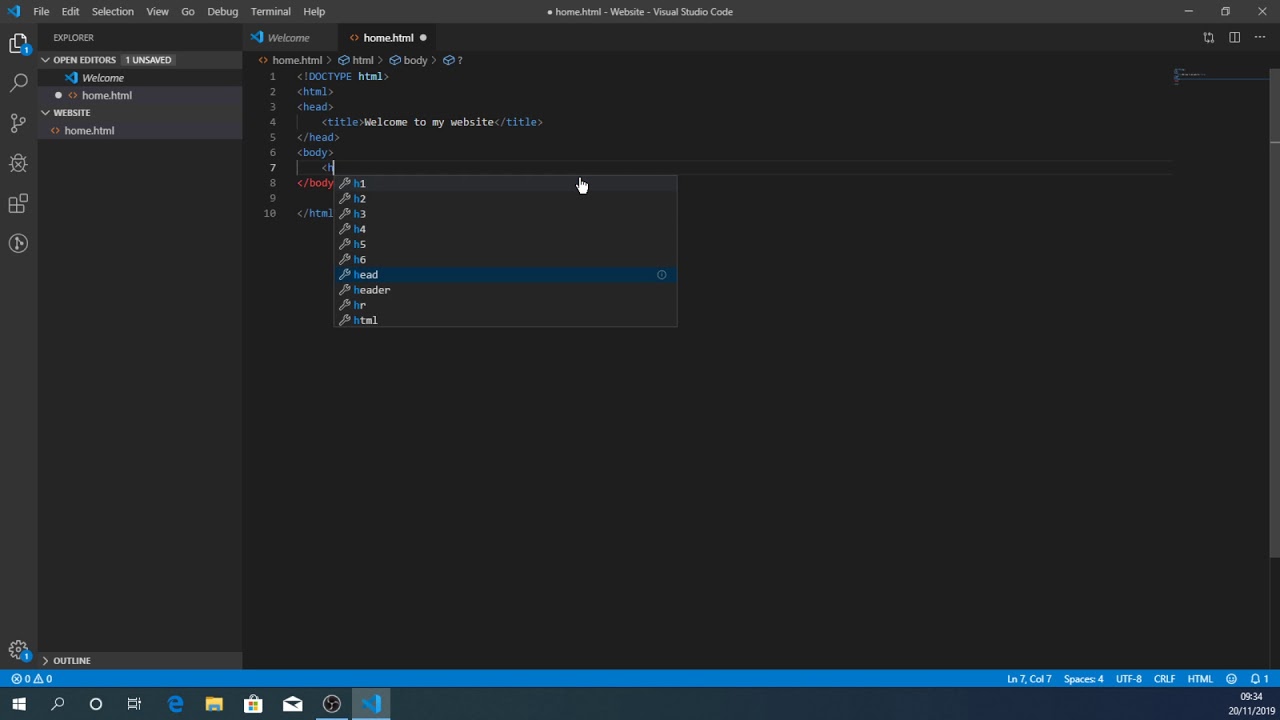
- Code Editing: Visual Studio Code provides a comprehensive code editing environment with syntax highlighting, autocompletion, and debugging capabilities, enabling developers to write and edit code efficiently.
- Project Management: Visual Studio Code allows developers to organize their projects into workspaces, manage files and folders, and utilize version control systems, facilitating collaboration and project maintenance.
- Web Development Tools: Visual Studio Code supports a wide range of web development tools and extensions, including HTML, CSS, JavaScript, and Node.js, providing developers with a comprehensive toolkit for building modern websites.
- Deployment Methods: Visual Studio Code offers various deployment methods, such as FTP/SFTP, Azure App Service, and GitHub Pages, enabling developers to choose the most suitable option based on their project requirements.
- Live Preview: Visual Studio Code's Live Preview feature allows developers to preview their website changes in real-time, providing instant feedback and reducing the need for manual refreshing.
- Debugging: Visual Studio Code's debugging tools enable developers to identify and resolve errors in their code, ensuring the website functions as intended before publishing.
- Collaboration: Visual Studio Code supports collaboration through features such as multi-user editing, code sharing, and integrated chat, facilitating teamwork and knowledge sharing.
In summary, these key aspects collectively contribute to the efficient and effective process of publishing a website online from Visual Studio Code. Developers can leverage these features to streamline their workflow, improve code quality, and ensure a seamless publishing experience.
Code Editing in Visual Studio Code and Website Publishing
The comprehensive code editing capabilities of Visual Studio Code play a vital role in the process of publishing a website online. Efficient code editing is fundamental to developing high-quality websites, and Visual Studio Code provides a robust set of features that enhance the coding experience.
- Syntax Highlighting: Syntax highlighting assigns different colors and styles to different elements of the code, making it easier to read and understand, particularly for large codebases.
- Autocompletion: Autocompletion suggests possible code completions based on the context, reducing the need for manual typing and speeding up development.
- Debugging: Debugging tools help identify and resolve errors in the code, ensuring the website functions as intended before publishing.
These code editing capabilities collectively enhance the efficiency and accuracy of the development process, enabling developers to focus on the core logic and functionality of their website rather than getting bogged down in syntax errors or manual coding tasks. Ultimately, robust code editing contributes to the overall quality and performance of the published website.
Project Management
Effective project management is crucial in the context of publishing a website online from Visual Studio Code, as it enables developers to organize and manage their code, collaborate efficiently, and maintain the integrity of their project throughout the development and publishing process.
- Organized Workspace: Visual Studio Code allows developers to create workspaces that contain all the necessary files and folders for their website project, ensuring a structured and organized development environment.
- File Management: Visual Studio Code provides comprehensive file management capabilities, enabling developers to easily create, edit, rename, and delete files, as well as manage file dependencies.
- Version Control Integration: Visual Studio Code integrates with popular version control systems such as Git, allowing developers to track changes, collaborate with team members, and revert to previous versions if necessary.
- Collaboration: Visual Studio Code supports collaborative development through features such as multi-user editing and code sharing, making it easier for teams to work together on website projects.
Overall, the project management capabilities of Visual Studio Code contribute to a streamlined and efficient website publishing workflow, enabling developers to focus on the development and delivery of high-quality websites.
Web Development Tools
In the context of publishing a website online from Visual Studio Code, the availability of comprehensive web development tools and extensions plays a pivotal role. These tools empower developers with the necessary capabilities to create high-quality, modern websites efficiently.
- HTML and CSS Support: Visual Studio Code provides robust support for HTML and CSS, the fundamental building blocks of websites. Developers can leverage autocompletion, syntax highlighting, and error checking to write and edit HTML and CSS code quickly and accurately.
- JavaScript and Node.js Integration: Visual Studio Code seamlessly integrates with JavaScript and Node.js, enabling developers to create dynamic and interactive websites. Debugging tools, code snippets, and autocompletion features enhance the development experience and improve code quality.
- Extension Ecosystem: Visual Studio Code offers a vast ecosystem of extensions that extend its functionality. Developers can install extensions for specific frameworks, libraries, and programming languages, further enhancing their productivity and tailoring the development environment to their specific needs.
Overall, the comprehensive web development tools and extensions available in Visual Studio Code empower developers to build modern websites efficiently, ensuring code quality, and streamlining the publishing process.
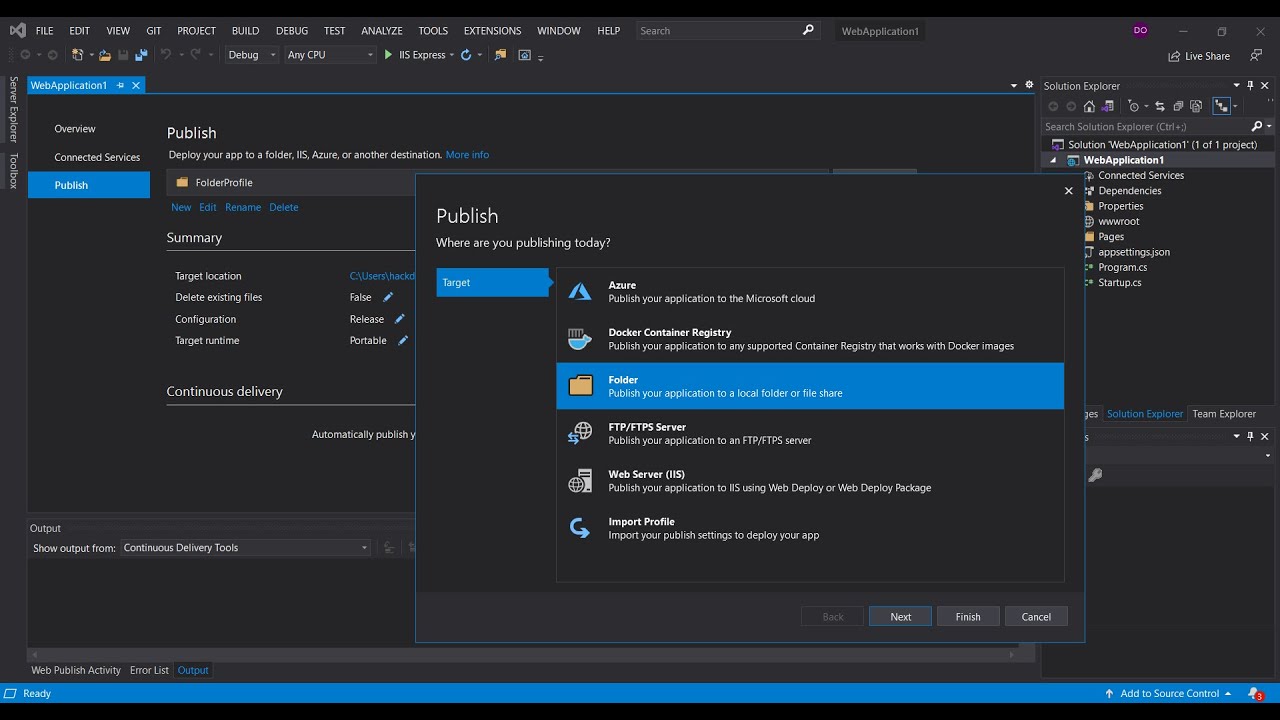
Deployment Methods
In the context of publishing a website online from Visual Studio Code, deployment methods play a critical role in seamlessly transferring the developed website to a live environment. Visual Studio Code provides a range of deployment options, each catering to specific project needs and preferences.
- FTP/SFTP: FTP (File Transfer Protocol) and SFTP (Secure File Transfer Protocol) are widely used methods for transferring files over a network. Developers can leverage FTP/SFTP to deploy their website files to a web hosting provider, offering a straightforward and reliable approach.
- Azure App Service: Azure App Service is a cloud-based platform provided by Microsoft that enables developers to deploy and manage web applications. It offers a range of features, including automatic scaling, load balancing, and continuous integration/continuous deployment (CI/CD), making it suitable for websites with varying traffic demands.
- GitHub Pages: GitHub Pages is a static site hosting service integrated with the popular code hosting platform GitHub. Developers can deploy their website directly from their GitHub repository, making it an ideal option for personal websites, documentation, or simple web applications.
The choice of deployment method depends on factors such as the website's size, traffic volume, security requirements, and the developer's preferences. Visual Studio Code's support for multiple deployment methods empowers developers to select the most appropriate option for their project, ensuring a smooth and efficient publishing process.
Live Preview
The Live Preview feature in Visual Studio Code plays a crucial role in the efficient publishing of websites by enhancing the development workflow and improving the overall website quality.
One of the key benefits of Live Preview is the ability to instantly visualize the effects of code changes. Developers can make modifications to their HTML, CSS, or JavaScript code, and the corresponding changes are reflected in the live preview pane in real-time. This eliminates the need for manual refreshing, significantly accelerating the development and debugging process.
By providing immediate visual feedback, Live Preview enables developers to identify and resolve any issues or inconsistencies in their code promptly. This reduces the likelihood of errors being introduced into the published website, resulting in a more polished and user-friendly final product.
Furthermore, Live Preview promotes a more iterative and interactive development approach. Developers can experiment with different design elements, layouts, and functionality without having to repeatedly deploy the website to a live server. This iterative process fosters creativity and innovation, leading to a website that meets the intended design and user experience goals.
In summary, the Live Preview feature in Visual Studio Code is an indispensable tool for publishing websites efficiently. It offers real-time visual feedback, reduces the need for manual refreshing, and promotes an iterative development approach, ultimately contributing to the creation of high-quality and visually appealing websites.
Debugging
Debugging is an integral part of the website publishing process in Visual Studio Code. It involves identifying and resolving errors in the code to ensure the website functions correctly before going live. Without thorough debugging, errors can lead to website malfunctions, poor user experience, and potential security vulnerabilities.
Visual Studio Code provides a comprehensive set of debugging tools that empower developers to pinpoint and fix errors efficiently. These tools include breakpoints, step-by-step execution, and variable inspection, allowing developers to trace the code's execution, identify the source of errors, and make necessary adjustments. By leveraging these debugging capabilities, developers can prevent errors from propagating to the published website, ensuring a seamless user experience and maintaining the website's integrity.
For instance, if a website's contact form is not submitting data correctly, debugging helps identify the root cause, whether it's a missing required field, a typo in the submission script, or a server-side issue. By resolving these errors during the debugging phase, developers can ensure the form functions as expected when the website is published, enhancing user satisfaction and website credibility.
In summary, debugging is a critical aspect of publishing a website online from Visual Studio Code. It allows developers to identify and resolve errors, ensuring the website's functionality, reliability, and user-friendliness. By leveraging Visual Studio Code's debugging tools, developers can proactively address potential issues, publish high-quality websites, and maintain their reputation for delivering robust and error-free web applications.
Collaboration
In the context of publishing a website online from Visual Studio Code, collaboration plays a vital role in ensuring efficient and effective website development. Visual Studio Code's collaborative features empower multiple developers to work on the same project simultaneously, leading to faster development, improved code quality, and shared knowledge within the team.
For instance, consider a team working on a complex e-commerce website. With multi-user editing, multiple developers can work on different sections of the website's codebase concurrently, reducing development time and preventing merge conflicts. Code sharing allows developers to easily share code snippets, libraries, and modules, fostering knowledge transfer and code reuse within the team.
Moreover, Visual Studio Code's integrated chat facilitates real-time communication among team members, enabling them to discuss code changes, resolve issues promptly, and share ideas. This seamless collaboration streamlines the development process, promotes knowledge sharing, and ultimately leads to a higher quality website.
In summary, the collaborative features of Visual Studio Code significantly enhance the website publishing process by enabling efficient teamwork, promoting knowledge sharing, and ensuring code quality. By leveraging these features, development teams can work together effectively, publish high-quality websites, and stay on top of the latest industry best practices.
FAQs on Publishing a Website Online from Visual Studio Code
This section addresses common questions and concerns related to publishing a website online from Visual Studio Code, providing concise and informative answers to guide users through the process.
Question 1: What are the benefits of publishing a website from Visual Studio Code?
Answer: Publishing from Visual Studio Code offers several advantages, including streamlined development workflow, support for various web technologies, and integration with deployment methods.
Question 2: What deployment methods are available for publishing a website from Visual Studio Code?
Answer: Visual Studio Code supports multiple deployment methods, such as FTP/SFTP, Azure App Service, and GitHub Pages, allowing users to choose the most suitable option based on their project requirements.
Question 3: How does Visual Studio Code's Live Preview feature aid in website publishing?
Answer: Live Preview provides real-time visual feedback, enabling users to see the effects of code changes instantly, reducing the need for manual refreshing and facilitating a more iterative development process.
Question 4: What is the role of debugging in the website publishing process?
Answer: Debugging is crucial for identifying and resolving errors in the code, ensuring the website functions correctly before publishing. Visual Studio Code's debugging tools enable users to trace code execution, identify errors, and make necessary adjustments.
Question 5: How does Visual Studio Code support collaboration in website development?
Answer: Visual Studio Code provides features such as multi-user editing, code sharing, and integrated chat, facilitating teamwork, knowledge sharing, and ensuring code quality among multiple developers.
Question 6: What are the key takeaways for publishing a website from Visual Studio Code?
Answer: Publishing from Visual Studio Code involves understanding the benefits, choosing an appropriate deployment method, leveraging Live Preview for efficient development, utilizing debugging tools for error resolution, and embracing collaboration features for effective teamwork.
In summary, Visual Studio Code offers a comprehensive set of features and capabilities that streamline the website publishing process, enabling developers to efficiently create, debug, and deploy high-quality websites.
For further exploration on website publishing from Visual Studio Code, refer to the next section of this article.
Conclusion
Publishing a website online from Visual Studio Code involves a comprehensive process that encompasses code editing, project management, web development, deployment, debugging, and collaboration. Visual Studio Code provides a feature-rich environment that supports each of these aspects, enabling efficient website development and publishing.
By leveraging Visual Studio Code's intuitive interface, developers can streamline their workflow, ensure code quality, and collaborate effectively. The ability to seamlessly transition from code editing to debugging and deployment makes Visual Studio Code an ideal platform for website publishing. As technology continues to advance, Visual Studio Code is likely to remain a popular choice for developers seeking a robust and versatile website publishing solution.
The Ultimate Guide: Soft Boiled Vs. Hard Boiled Eggs
The Ultimate Guide To BattleBots 2019: All The Action From The Full Season
How To Securely Manage Your Azure Resources With Secret Client Azure